Text
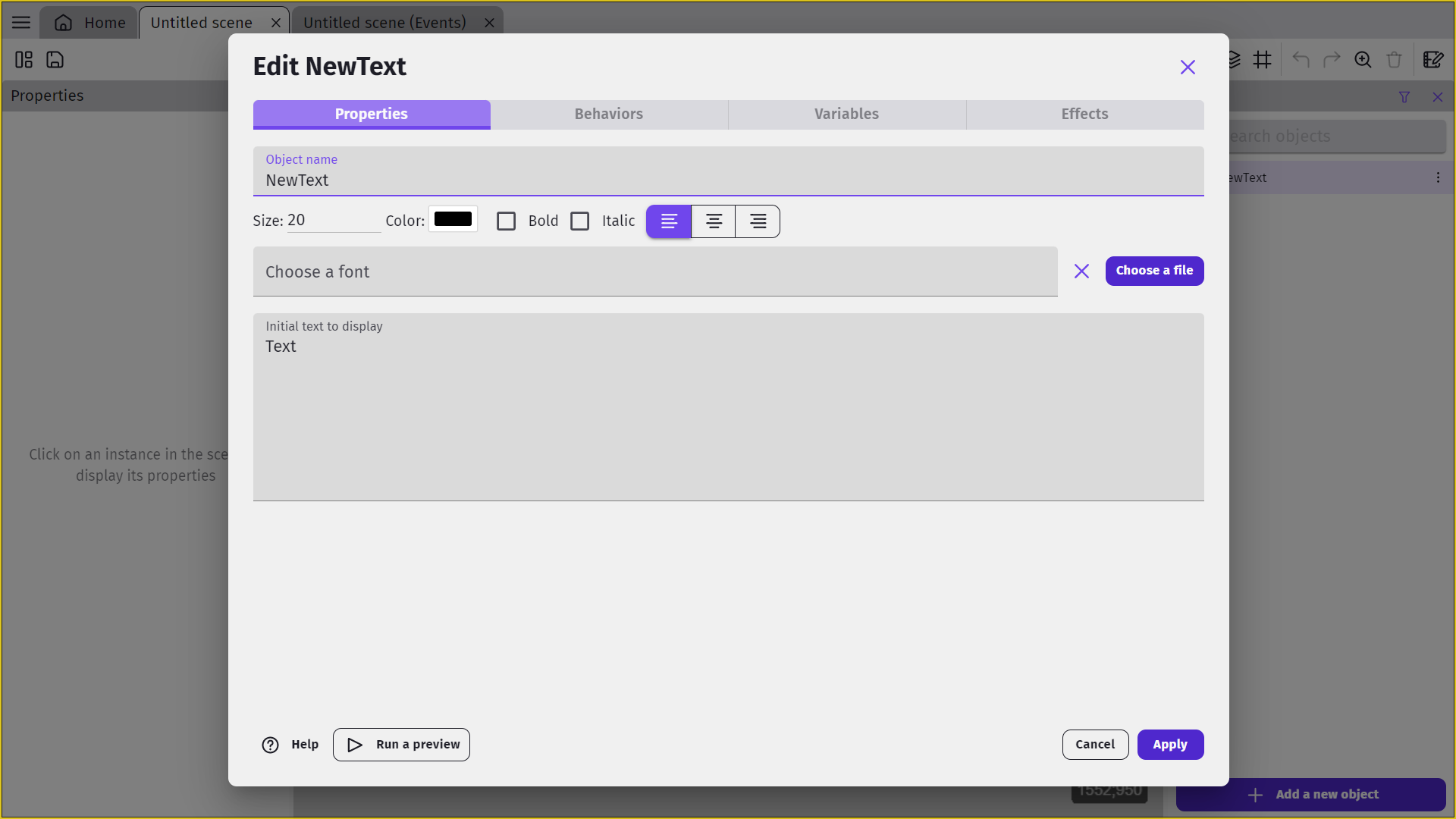
Text objects are used to display text on screen. You can customize the proprties of a text object (for example, font size or colour) when you create the object. You can also modify the properties of a text object during gameplay using events.

Default text
You can set the default text, displayed by the text object, using the central text field. Default text is what will be displayed when the text object is first displayed or created in a scene, but the text displayed by a text object can be modified during gameplay using events.

Size
Use the size text field to set the default font size of the text.

Color
The color of the text can be changed by clicking on the palette color square, located on the right side of font size text field.

Font and text style
You can choose from bold and italic, as well as choosing a custom font for the text. A custom font will require a font file, for which the file format must be TTF or OFT.

Additional effects
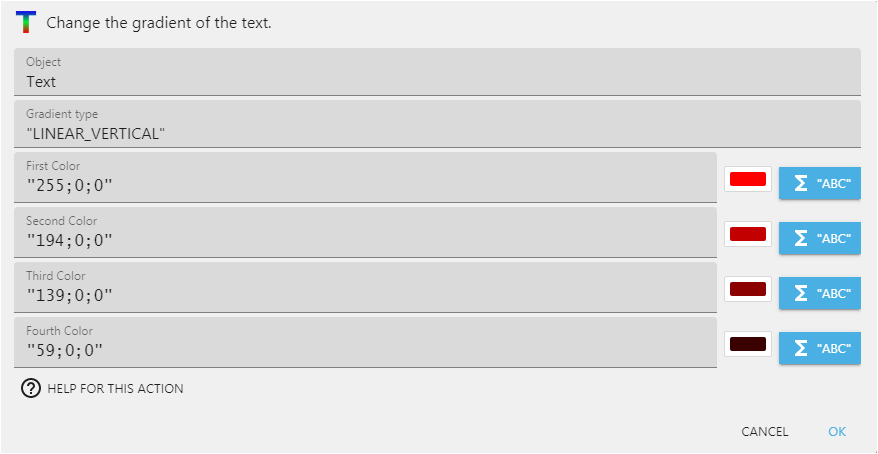
- You can create gradients using the action "gradient". You can choose available gradient types from the provided list and select up to four colors to use.

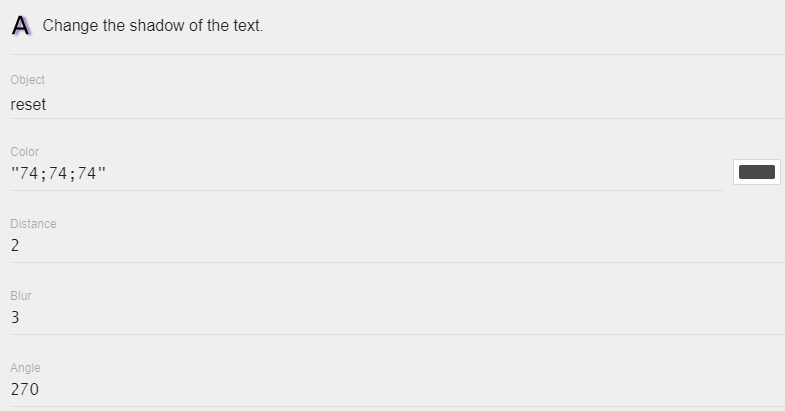
- You can set a Shadow using the action "text shadow/show shadow". When changing the shadow, you can choose the color, distance, blur, and angle. This can also be used to create a glow effect with bright colors.


- Opacity of the object can be changed.

- Scaling of the object can be changed. There are three options: "Scale" (constrains proportions to scale on both X and Y axis), "Scale on X axis" (width), and "Scale on Y axis" (height).


Other styles
Using events, you can modify all properties of the text object, such as:
- Text Displayed
- Bold
- Italic
- Padding
- Alignment
- Wrapping
- Wrapping Width
- Font Size
Examples
Tip
See it in action! 🎮
Open these examples online.
Manipulate a Text Object
Typewriter effect from extension